Goals & design.
With a background in designing websites, web apps and web development, I set out to learn how to code a React Native app, and combined that with a love of getting out walking the dog - thus Bark Around Ireland was born.
The logo was something I designed myself in Illustrator. I had seen similar concepts for other types of apps and could see the dogs paw could hold the shamrock so I could represent the app while keeping a clean, minimalist style.
One thing I prioritised from the beginning was some beautiful, original illustrations. A specific style of illustration caught my eye and I specificallywanted a specific style of illustration which meant I needed to collect multiple examples to send to an illustrator. and hired a very talented illustrator from the Ukraine via Upwork. The resulting illustrations were and still are my favourite part of the project


Coding & Release.
For the tech choices, as I had previously worked with Javascript and had some exposure to React Native in previous roles, React Native was a natural choice - not least to avoid having to learn Objective C (iOS) and Kotlin (Android). React Native was a no brainer in this scenario.
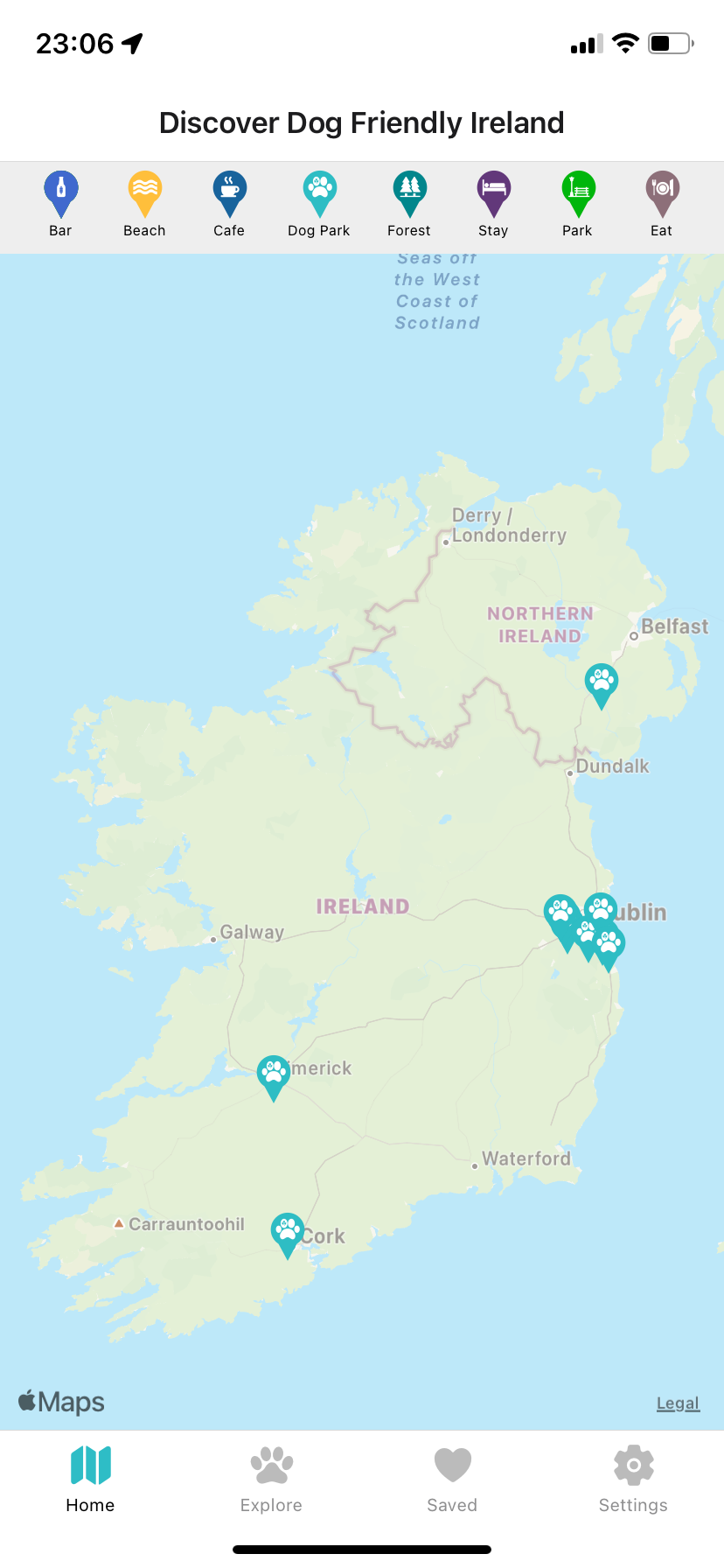
As the idea was to have a map, I needed to use the React Native Maps library and populate with data. Using Airtable allowed me to pull data down via API on load of the app. For a project of this size, this worked very well and helped me move fast. Of course if I needed to scale due to traffic, I'd need to build a more robust data source.
Since Expo handles a lot of the complexities of deploying to the App Stores, this part is a matter of following their documentation and ensuring access to credentials.